
Recently our Co-Founder Dale Mugford along with Ugur Kaner and Miikka Kukkusuo from Mobile Joomla were interviewed for a podcast on Dev1.tv.
The podcast focuses on comparing responsive design with server-side mobile solutions, sometimes referred to as “dynamic serving” – like Mobile Joomla and our WPtouch plugin. A summary of points discussed during the podcast can be found below.
The differences between responsive design techniques and server-side approaches can be broken down into four categories:
Technical
A significant benefit of server-side solutions is fast and efficient delivery of content. This is a key consideration for mobile users who studies show are only willing wait 4 seconds for content to display on smartphones. Server-side solutions are designed to deliver mobile pages that are up to 500% smaller than the size of their desktop counterparts and load up to 400x faster. In comparison, heavy webpages slowed by responsive techniques can exceed mobile device cache limits, resulting in an increased risk of crashing your browser. Server-side solutions can also swap out larger images and videos for smaller ones and prevent extraneous scripts and assets from being sent entirely— characteristics which are not technically possible in responsive approaches at this time.
Design
Server side solutions leave less room for content formatting requirements to be overlooked. This ensures a polished, dependable design is displayed to site visitors. However, server-side solutions can require additional work to maintain branding across devices. Responsive design’s single set of styles ensures consistent design is applied in all cases, perhaps its strongest benefit.
Content
With responsive design, content which is inappropriate for mobile visitors is only ‘hidden’ through stylesheet formatting. With server-side solutions, site owners can specify content that will not be sent to mobile visitors, further streamlining and optimizing the mobile display of content.
Maintenance
Best practices for responsive design are still being determined. Finding a designer with a strong enough grasp of both mobile technologies and mobile design skills to be able to deliver a dependable responsive design may not be easy and is often expensive. Similarly, maintaining a responsive design on an ongoing basis may mean reliance on expert design support. In contrast, many server-side solutions are set up to be user friendly for the site owner. Ongoing updates and changes can be applied through an easy-to-use interface.
You can listen to the full Dev1.tv “Responsive Design vs. Alternate Mobile Solutions” podcast here.
Further reading:
About BraveNewCode and Mobile Joomla
Mobile experts on the BraveNewCode and Mobile Joomla teams have each been developing mobile solutions for over 5 years. BraveNewCode co-founders, Dale Mugford and Duane Storey, are developers of WPtouch, the most popular mobile solution for WordPress sites. First released in 2008, WPtouch has been downloaded over 3,700,000 times from the WordPress directory and is used by over 30% of the top blogs using WordPress. Ugur Kaner is the founder and developer of Mobile Joomla and Miikka Kukkusuo is head of business development for Mobile Joomla. Mobile Joomla is most popular mobile solution for Joomla websites. Mobile Joomla currently delivers over 15,000,000 mobile Joomla pages. The two teams combined serve a sizeable share of sites using open source CMS mobile solutions and stand behind server-side detection as a best practice for mobile content delivery.

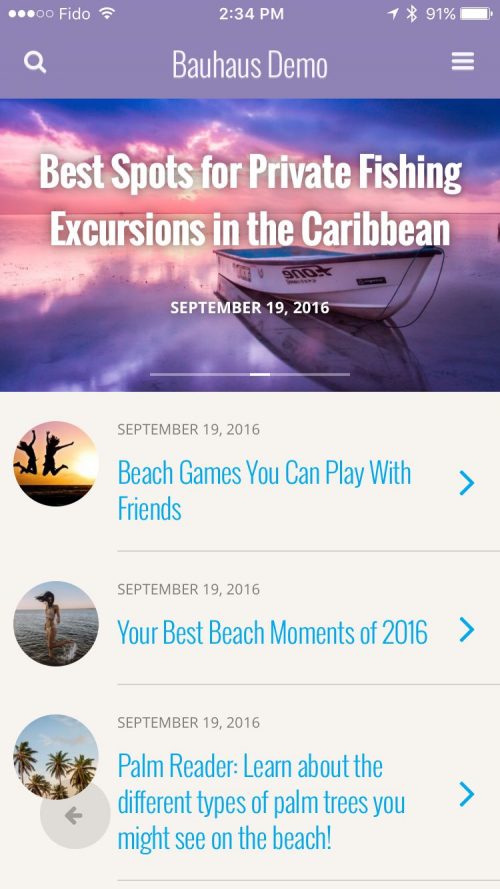
 In Carousel View you can show an infinite horizontal carousel which loads your posts chronologically, allowing visitors quick access to your entire post content history in a single page view.
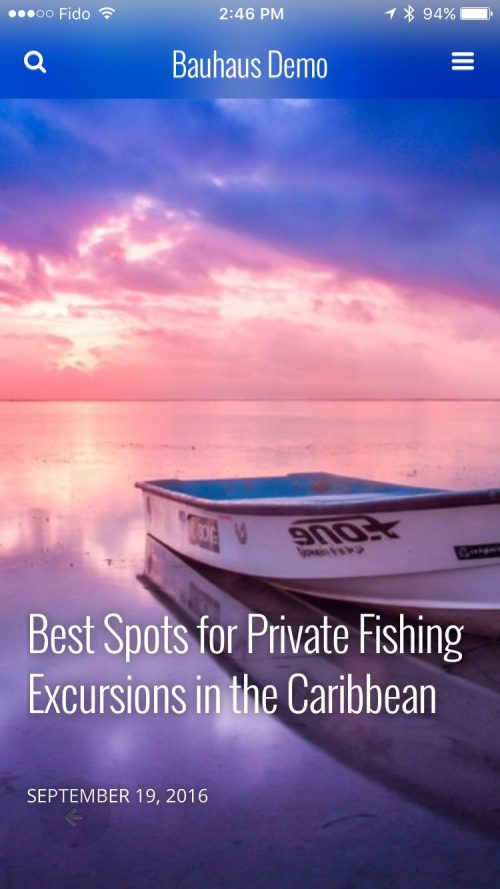
In Carousel View you can show an infinite horizontal carousel which loads your posts chronologically, allowing visitors quick access to your entire post content history in a single page view. Full-Bleed Carousel
Full-Bleed Carousel List View
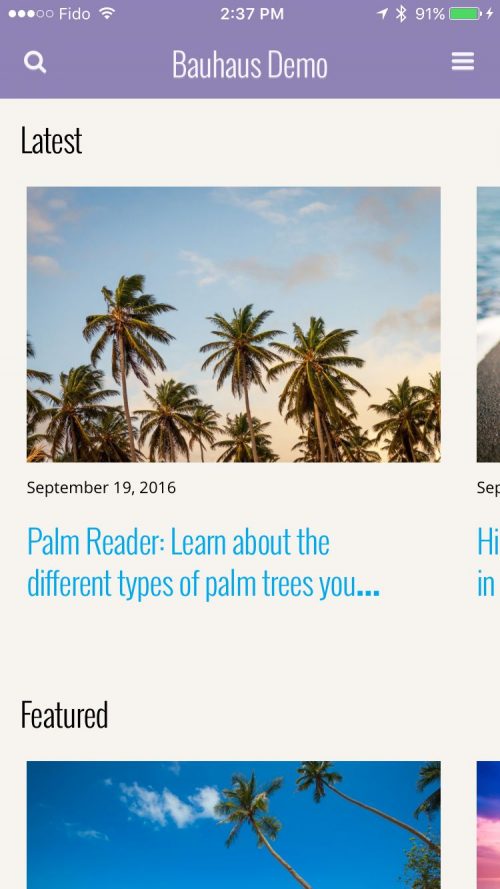
List View



