November 6, 2014 — By WPTouch Admin
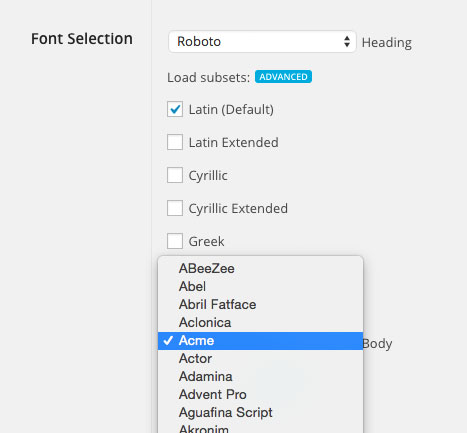
Choose custom web fonts with the Advanced Typography extension – new with WPtouch Pro 3.6
We carefully select the typefaces to be included in WPtouch Pro’s web font pairings to express a wide variety of personalities that might be appropriate for sites using WPtouch Pro. Although they work for many websites, some site owners have contacted us asking how they can choose their own web fonts from the wide range offered by Google Fonts – or even use fonts from subscription font services. Still others need access to the varied character subsets available through Google Fonts for languages that use cyrillic, greek, or even devangari. To all of you, we are delighted to say: easily, with a few clicks, today. And most importantly: FREE with all WPtouch Pro licenses!

Picking custom fonts with the Advanced Typography extension
With support for the full Google Font library as well as your custom sets from Fontdeck and Typekit, Advanced Typography for WPtouch Pro 3 puts you in complete control of the typographical branding of your website. We’re excited to be able to put this level of fine control in your hands and can’t wait to see what you do with it. Other great new features in WPtouch Pro 3.6 include:
- More powerful URL filters – select pages that WPtouch Pro ignores or have just a few pages of your website displayed with the WPtouch Pro theme.
- Web App Mode startup screens for iPhone 6 and 6+.
- Disable JetPack Jetpack modules (related posts, sharing buttons, like box) when deselected in the plugin compatibility tool.
- Added fine control of various features, including post type selection for the featured slider, better RTL support, improved gallery handling, and more!
Get started with WPtouch Pro 3.6 by upgrading through the WordPress admin, downloading a copy from the WPtouch Support site, or purchasing your WPtouch Pro license today!





 Leveraging our BraveNewCloud, we’ll make sure any linked image has more appropriate sizes cached and ready for you to serve to your mobile visitors. This means if you link to images anywhere else on the Internet, we’ll make sure that image isn’t too large for the device requesting it.
Leveraging our BraveNewCloud, we’ll make sure any linked image has more appropriate sizes cached and ready for you to serve to your mobile visitors. This means if you link to images anywhere else on the Internet, we’ll make sure that image isn’t too large for the device requesting it.